Зонтик-метеостанция на базе Spark Core

В данном проекте представлен зонтик с функцией геопозиционирования, который предсказывает погоду.
Главным элементом проекта является небольшое устройство Spark Core с поддержкой Wi-Fi и светодиодная лента ws2812 RGB, позволяющие создать носимую вещь из мира «Интернета вещей». Для выполнения настоящего проекта необходимы базовые знания электроники и микроконтроллеров.
Данные о погоде доступны благодаря использованию геопозиционирования (определяется место, где пользователь использует свой зонтик) и данные карты Open Weather Map (определяют погоду в данной местности).
Идея заключается в том, что если зонтик определяет неприветливую погоду, когда находится в доме возле двери, то после этого вы можете с уверенностью взять его с собой!
Программный код, используемый в проекте, можно загрузить отсюда:
github.com/PicoPixie/weerlicht
Внимательно прочтите файл README. В нем указаны рекомендации ваших *собственных* API KEYS и изменения файла конфигурации config, которые необходимо выполнить для запуска скрипта на вашем *собственном* веб-хосте.
* WeerLicht означает Weather Lights (Погодные светодиоды)
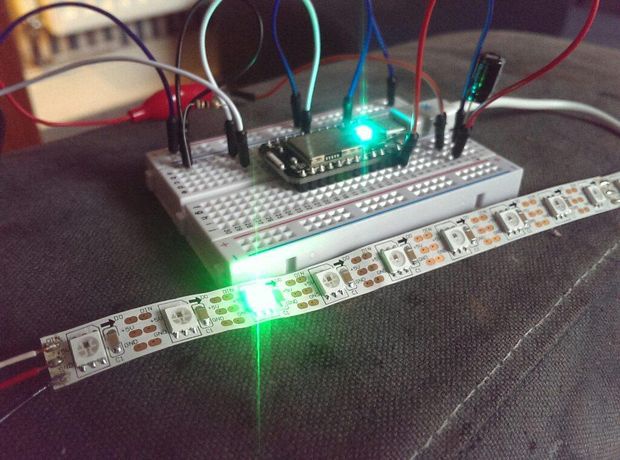
Шаг 1: Прототип, собранный на макетной плате

Соберите рабочий прототип перед созданием полностью завершенного устройства со светодиодными лентами.
Для этого необходимо успешно выполнить этап доступа к сервису геопозиционирования и точно определить координаты широты/долготы для получения необходимых данных о погоде.
Шаг 2: Корпус устройства

Микроконтроллеры, используемые в проекте, необходимо поместить в корпус, поскольку зонтик будет использоваться в реальных погодных условиях.
Пользователь сможет «видеть» состояние погоды с помощью светодиодов ws2812 (или «Неопикселей»), которые установлены в зонтике из прозрачного ПВХ!
Шаг 3: Требования к питанию

Источник питания рассчитывается в соответствии с количеством светодиодов и длиной светодиодной ленты, которой вы будете управлять.
Используйте перезаряжаемый источник питания, который обеспечит достаточное автономное время работы микроконтроллера и светодиодов.
Шаг 4: Светодиоды



В проекте используются светодиоды ws2812 RGB – каждый светодиод ленты имеет индивидуальную адресацию для создания уникальной анимации!
Ленту длиной 5 м можно заказать на известном ресурсе aliexpress.
Данный тип ленты имеет светодиоды, покрытые прозрачной пленкой ПВХ.
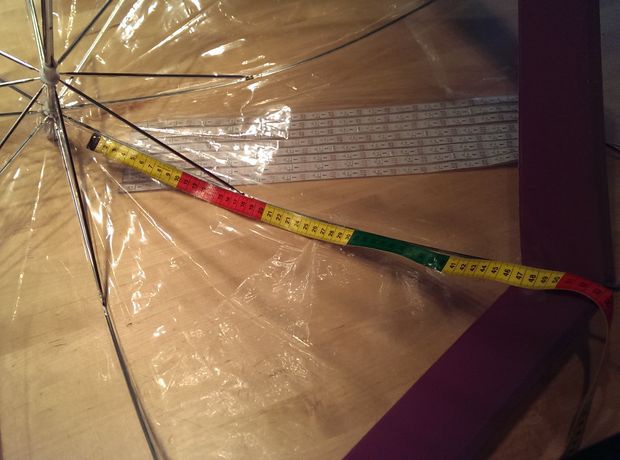
Измерьте спицы зонтика, чтобы вычислить длину светодиодных полосок.
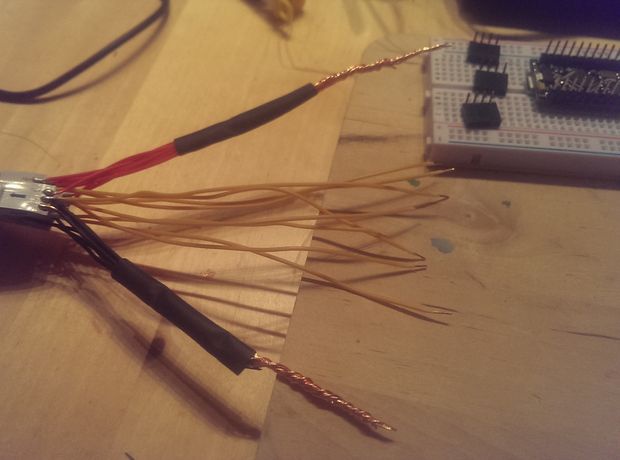
Шаг 5: Пайка


Во время пайки соблюдайте направление стрелок, указанных на светодиодной ленте, когда будете подключать линии 5В, Данные и Земля.
Используйте проводники определенного цвета для подключения к скрученным вместе +ves, -ves, и линий данных всех светодиодных полосок!
Шаг 6: Нарезка светодиодных полосок


Сначала я попытался использовать клей Sugru, чтобы заизолировать концы светодиодных полосок. Но у меня это не получилось, поскольку клей не хотел прилипать к прозрачной пленке светодиодов. Поэтому в итоге я воспользовался прозрачным скотчем.
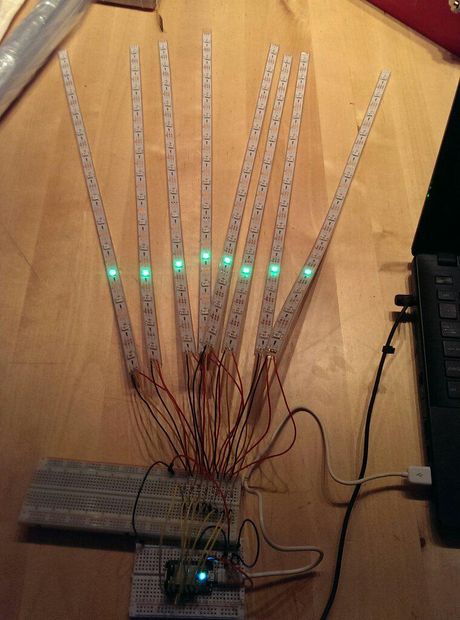
Шаг 7: Комплект лент, подключенных к макетной плате

Перед установкой вам необходимо подрезать все светодиодные полоски до нужной длины и припаять провода к контактным площадкам, подключить к макетной плате и проверить работоспособность программного кода и правильность выполнения анимационной последовательности зажигания светодиодов.
Шаг 8: Режим отображения погоды

В моем варианте происходит попеременное изменение свечения между двумя режимами – «погода» и «радуга».
3-цифровой погодный код, загруженный с Open Weather Map, назначается цвету в веб-скрипте, например, синий цвет обозначает дождь.
Каждую секунду загорается один пиксель, создавая эффект бегущего огня, начинаясь от кончика зонтика и заканчиваясь на его ободе, перезаписывая пиксели существующих цветов. При этом синий цвет поглощает собой остальные цвета радуги.
Зонтик имеет 8 светодиодных полосок (по одной на каждую спицу), поэтому в режиме радуги каждой полоске назначен свой цвет – КРАСНЫЙ, ОРАНЖЕВЫЙ, ЖЕЛТЫЙ, ЗЕЛЕНЫЙ, СИНИЙ, ИНДИГО, ФИОЛЕТОВЫЙ, РОЗОВЫЙ.
По материалам сайта

14 комментариев